Ensure seamless access and functionality of the Tickets area in OmniChat by addressing visibility issues and understanding compatibility with chat settings. Explore customization options, including removing the mandatory ‘New ticket’ form and using JavaScript for page-specific settings.
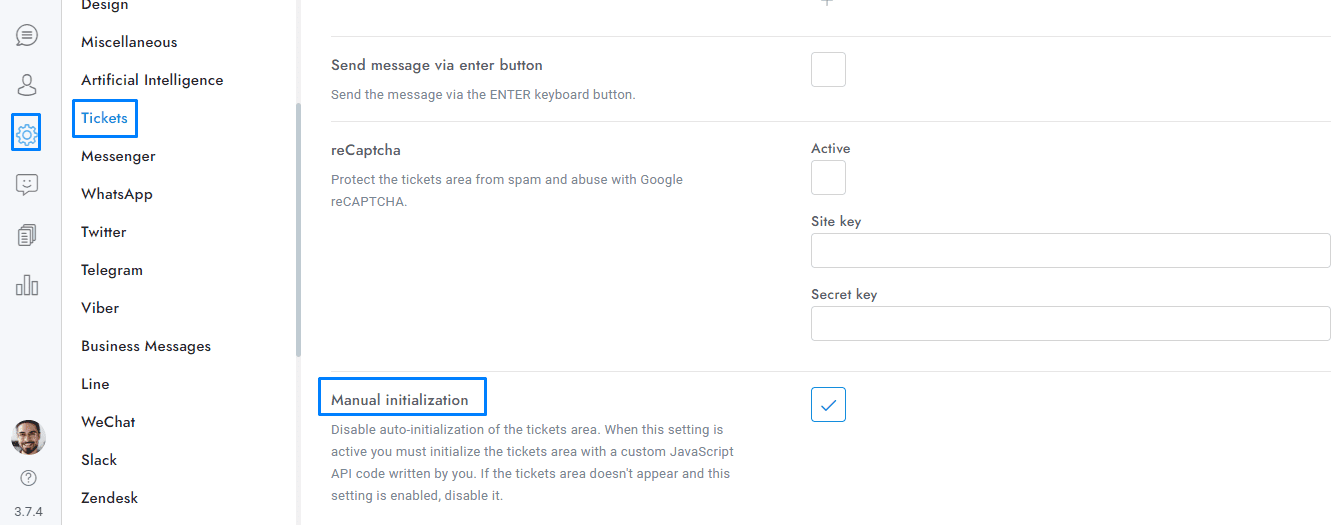
- If the tickets area is not visible, make sure to uncheck the option Tickets > Manual initialization. Additionally, you can explore other potential reasons for this issue here.
- Tickets are the same of chat conversations and messages, the only difference from the chat is the front-end panel.
- Most of the settings of the chat are compatible with the Tickets App but not all of them. The dashboard settings, the pop-up message, and more are not compatible.
- Dedicated APIs for the Tickets App are available in the API section.
- To remove the mandatory ‘New ticket’ form for new users, activate the welcome message of Settings > Messages > Welcome message. The welcome message delay is ignored in the tickets area, the message is sent immediately..
- To manually disable the mandatory registration only on a single page use the JavaScript code var SB_REGISTRATION_REQUIRED = true. Set it to true to force the registration instead.
For more details, you can ask the AI here.
If you have additional doubts, remember that you can always contact us.