Learn how to effectively display products from your shop using OmniChat’s merge fields. This guide covers how to show single or multiple products, configure sections, and manage order information through webhooks for seamless integration with your shop.
To displays the products of your shop use the merge fields below.
| Merge field | Description |
|---|---|
| {catalog id=”123″ product_id=”123″ body=”” footer=””} | Display a single product. Replace id with the catalog ID and product_id with a product ID. The attributes body and footer are optional. |
| {catalog id=”123″ product_id_1_1=”123″ product_id_1_2=”123″ product_id_2_1=”123″ section_1=”” section_2=”” header=”” body=”” footer=””} | Display multiple products. Replace id with the catalog ID. Add products by grouping them into sections, via the attributes product_id_[A]_[B], replace [A] with the section index, starting from 1, replace [B] with the product index, starting from 1 for each section. You must also add the attribute section_[A]=”” for each section, replace [A] with the section index. The attributes header and body are required, footer is optional. |
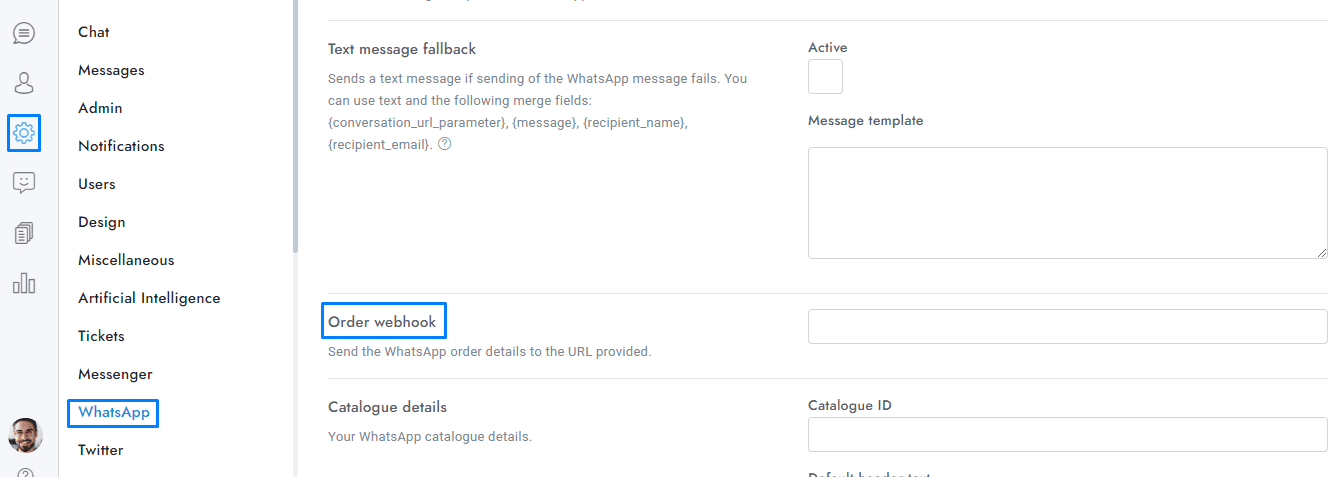
- When the user sends the order, the order information is sent to the URL specified in Settings > WhatsApp > Order webhook.
If you have additional doubts, remember that you can always contact us.