You can place the form inside a popup and design the look and feel of this popup without writing a single line of code.
To use the PopUp Designer, follow the next steps:
1. In the navigation bar, click “Forms”
2. Click on the form name you want to share
3. Click on the “Publish and Share” button (the green arrow icon)
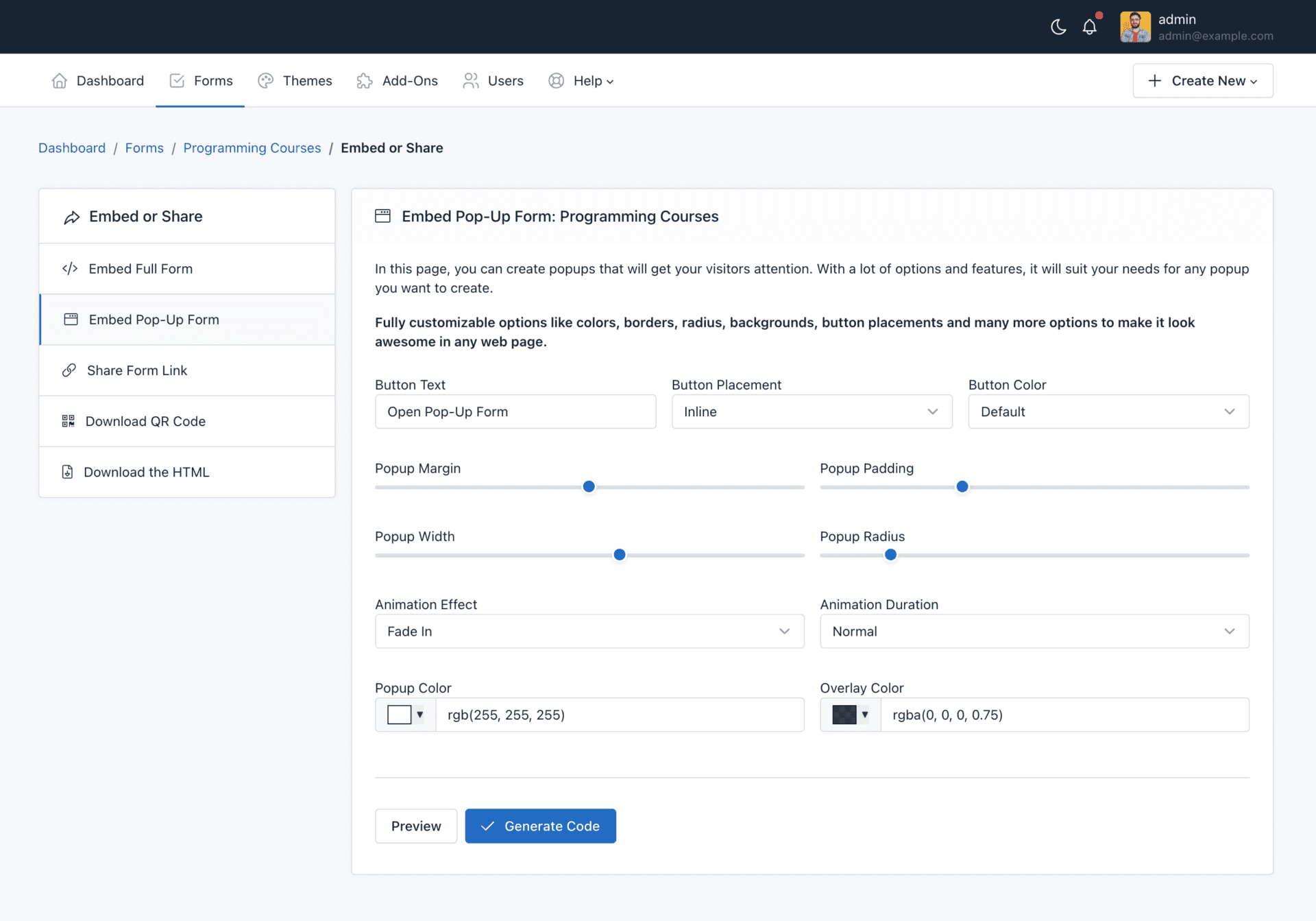
4. Click on the “Embed Pop-Up Form” menu.
In this page you can create popups that will get your visitors attention. You can customize a lot of options like colors, borders, radius, backgrounds, button placements and many more.
To finish, click on the “Generate code” button to open a modal and copy the HTML code that you must insert in your web page.