You’ll learn how to add a text element, configure it for customized interactions, and ensure it seamlessly integrates into your bot’s operational flow.
Add the Text Component
Begin by locating the ‘Text Component’ among the available options. Drag this component and drop it onto the editor to incorporate it into your bot’s flow.
Configure the Text Component:
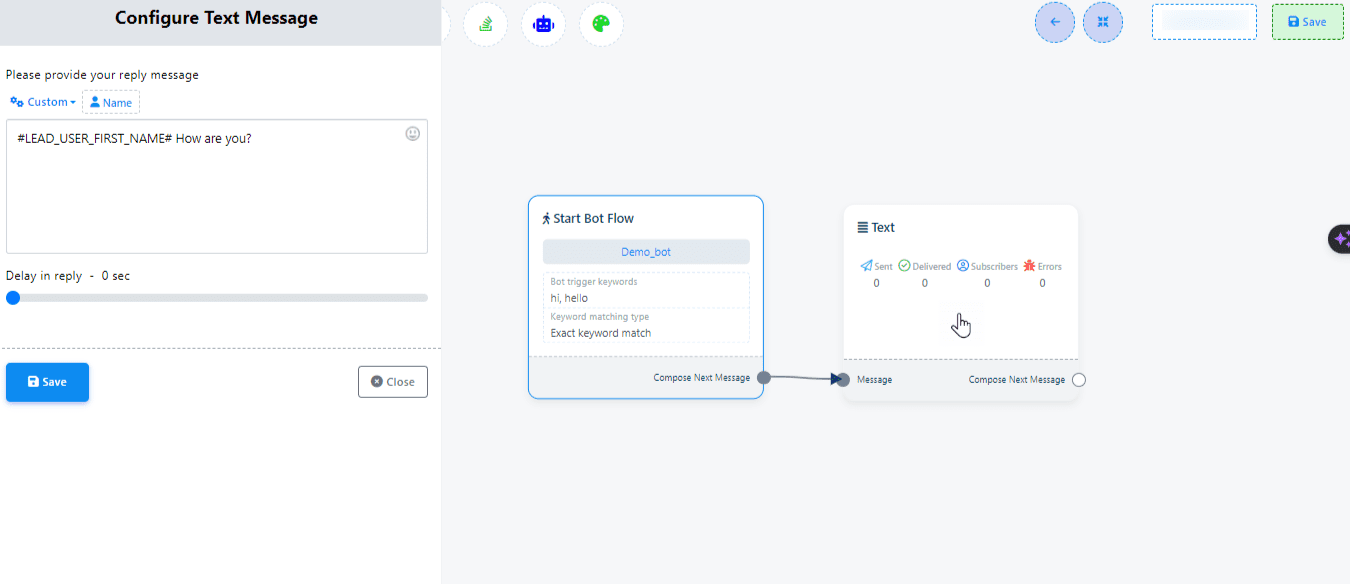
Double-click on the added text component to open the configuration sidebar labeled ‘Configure Text Message’. Within this sidebar, you’ll find a designated text field for message input.
Customizing the Message:
In the text field, type the message you wish your bot to deliver. This field supports the inclusion of dynamic elements, such as the user’s first name, last name, or custom field variables, to tailor the interaction more personally to each user.

Finalizing and Connecting:
After entering your customized message, click on the ‘OK’ button to save your input. The configured information will now be visible on the component.
Connect this text component to the ‘Start Bot Flow’ component to ensure it is effectively integrated into your bot’s operational sequence.
Setting Delay in Reply (Optional):
If desired, you can introduce a delay in the bot’s reply by selecting the ‘Delay in Reply’ option. This allows you to set a specific time delay before the message is sent, mimicking a more natural conversation flow.
By following these steps, you can effortlessly add a text component to your bot, enabling it to send personalized messages that enhance user interaction. This method not only simplifies the process of bot customization but also contributes to a more engaging user experience.
