Interactive elements such as the Keyboard component are crucial for gathering specific types of user data, like phone numbers and locations, directly through your chatbot.
Adding the Keyboard Component
- Start by navigating to the part of your chatbot flow where you wish to collect user information.
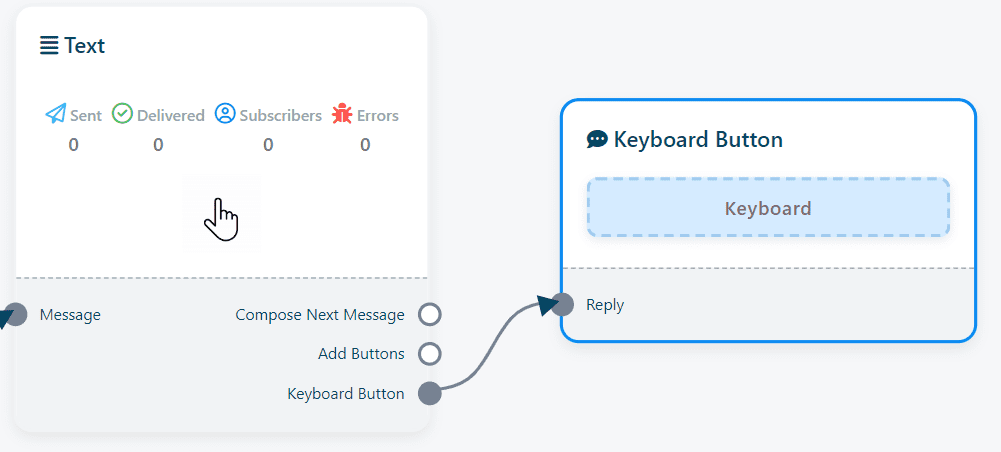
- From either the Text, Image, Audio, Video, or File components, find the “keyboard button socket.”
- Drag your cursor from this socket and release it onto the editor. This action will automatically add a Keyboard component connected to the selected parent component.

Configuring the Keyboard for Data Collection
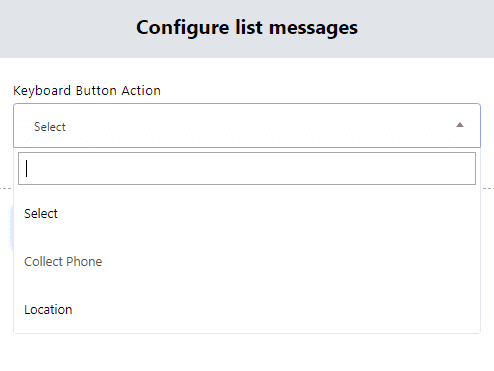
- Click directly on the newly introduced Keyboard component within the editor.
- A drop-down menu will appear, offering two main options for data collection: collecting phone numbers or location information.
- Select the desired option based on the type of information you need from your users. This setup prompts users with a keyboard interface tailored to either enter their phone number or share their location.
Finalizing and Testing
Once you have configured the Keyboard component with your preferred data collection setting, ensure to save your chatbot’s flow and conduct tests to verify its functionality. Engage with your bot as a user would, to ensure that the Keyboard component appears at the intended point in the conversation and that it accurately collects and stores the data as configured.
Integrating the Keyboard component into your chatbot within this app not only enhances user interaction but also enables the collection of crucial data in a user-friendly manner. By following these steps, you can ensure your chatbot is more engaging and useful for both you and your users, paving the way for more personalized and efficient interactions.